
Application for the ÖBB - Austrian Railway Company
Context
This project was developed during my participation at the UX Design Bootcamp at Talent Garden Vienna. The ÖBB - Austrian Railway Company conducted market research showed that more people are taking the train with the incentive to conserve CO2, compared to traveling by car or plane. The ÖBB wanted to invest in developing an innovative product solution, that will encourage the trend of taking the train for environmental reasons.
Duration
1 month
4 hours/day
Role
Research
Personas
Ideation
Usability Testing
Low-fi/Hi-fi UI
Team
4 fellow colleagues
Tools
Figma
Miro
Indesign
Draw.io
Problem
- how to encourage trend
- raise awareness about the environment and strengthen the brand reputation
- address especially younger target groups
Solution
- gamification - user nurtures own "living" ecosystem
- CO2 tracking & visualization of saved CO2/kg
- motivation factor: coupon system
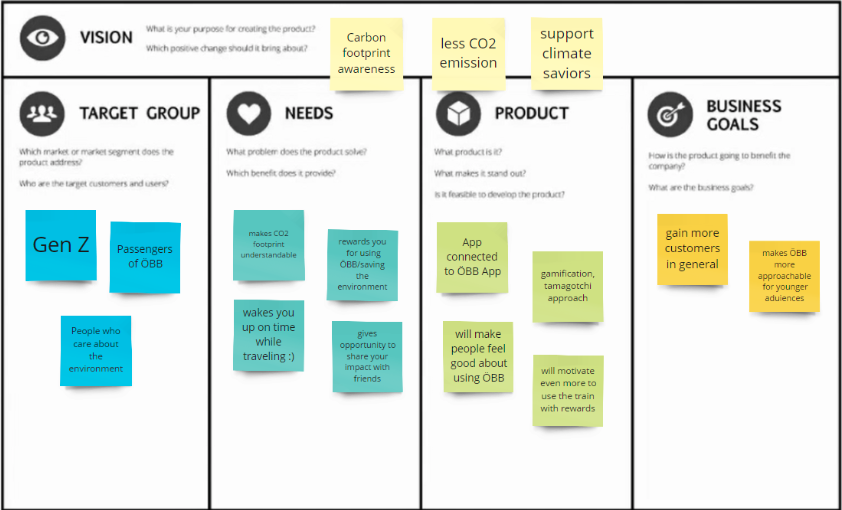
Research
The research process started off by a long brainstorm about who our client is and what this product wants to achieve, what the potential problems are that need solving, who are our competitors and what is our target group. We conducted several interviews to understand our user's behavior and motivations as well as to test our assumptions.

Competitor
The competitor analyses revealed that the ÖBB already tried to solve this problem with a project in 2017 called 'Green Points'. The users reported difficulties with the Point system and the Application was shut down. We decided to study their case well and learn from their mistakes.
Market
- Generation Z: born 1997-2010
- 24% of global population
- about 12% of austrian population
- accounts for about 40% of global consumers
Target group
- focused on saving money
- mobile natives
- want experiences - not products
- interactive content
- love influencers
- 45% of Gen Zs are planning to prioritise sustainability over price
Target group interviews
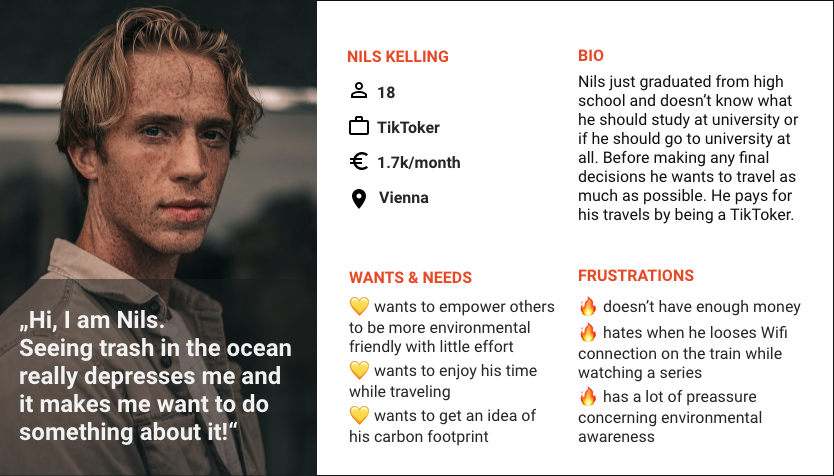
From the inteviews we revealed that all participants named the prices of the train rides as an issue. Therefore, we needed to give them some financial incentive to still decide to take the train. Very interesting was that none of our participants actually knew how much one kg of CO2 is and how it scales. The results were combined and summarized in one persona - Nils.
Persona

Concept creation
After the interviews with our target group we decided on three major features we will implement in our app:
- A map, which informs the user about how much CO2 they personally save by using "green" alternatives for their travels.
- Another feature makes use of gamification and engages the user by making the user nurture its own living digital ecosystem.
- By implementing our third feature, a coupon and discount system, we want to give the users another incentive to choose a train ride over other transportations.

CO2 tracking based on green travel (train, bus, bike)

Nurture your own living ecosystem and make it grow

Unlock coupons & discounts as you save the environment!
Information architecture
Before we started prototyping we gathered our ideas and results from the user interviews to create an information architecture. Two examples below:

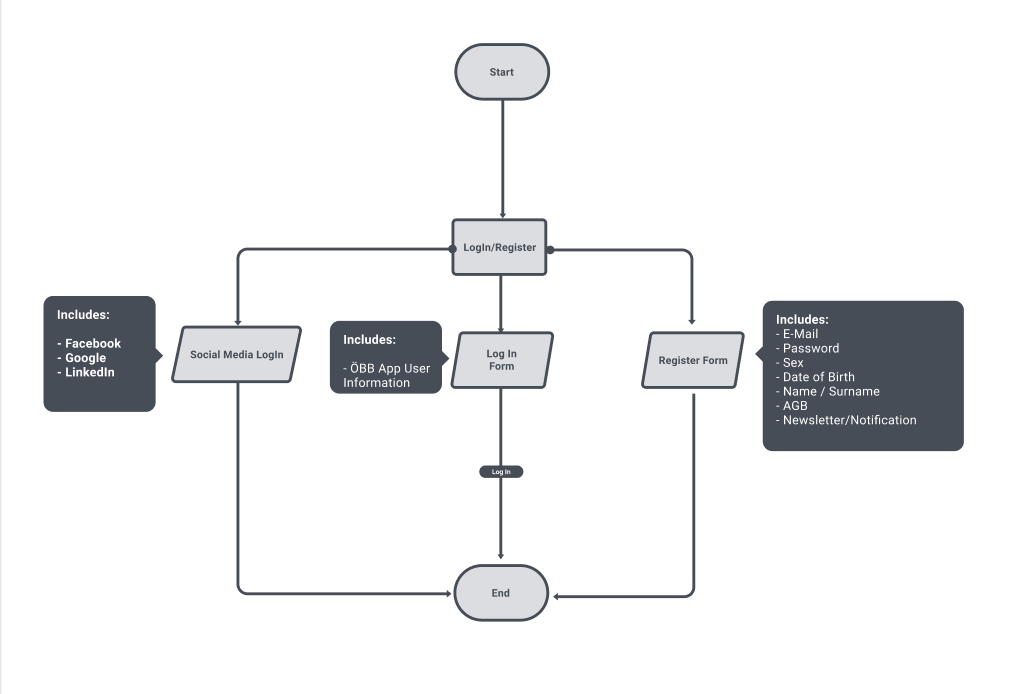
IA - log in/registration

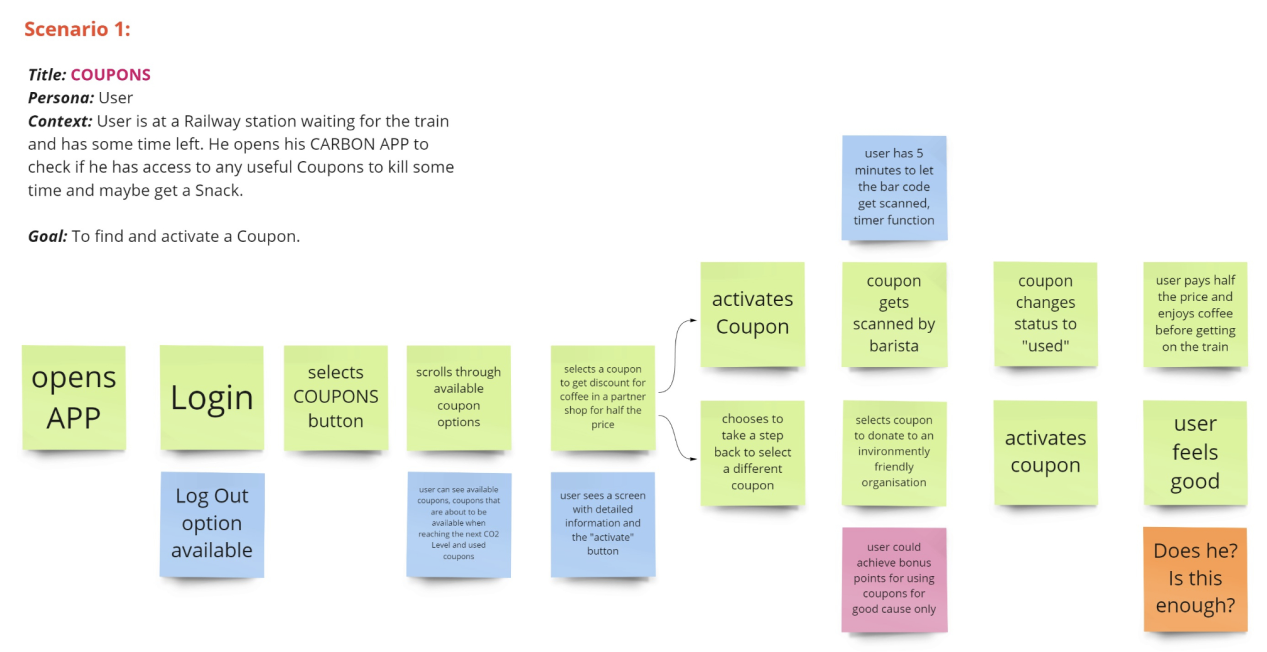
IA - coupons
Wireframing & Prototyping
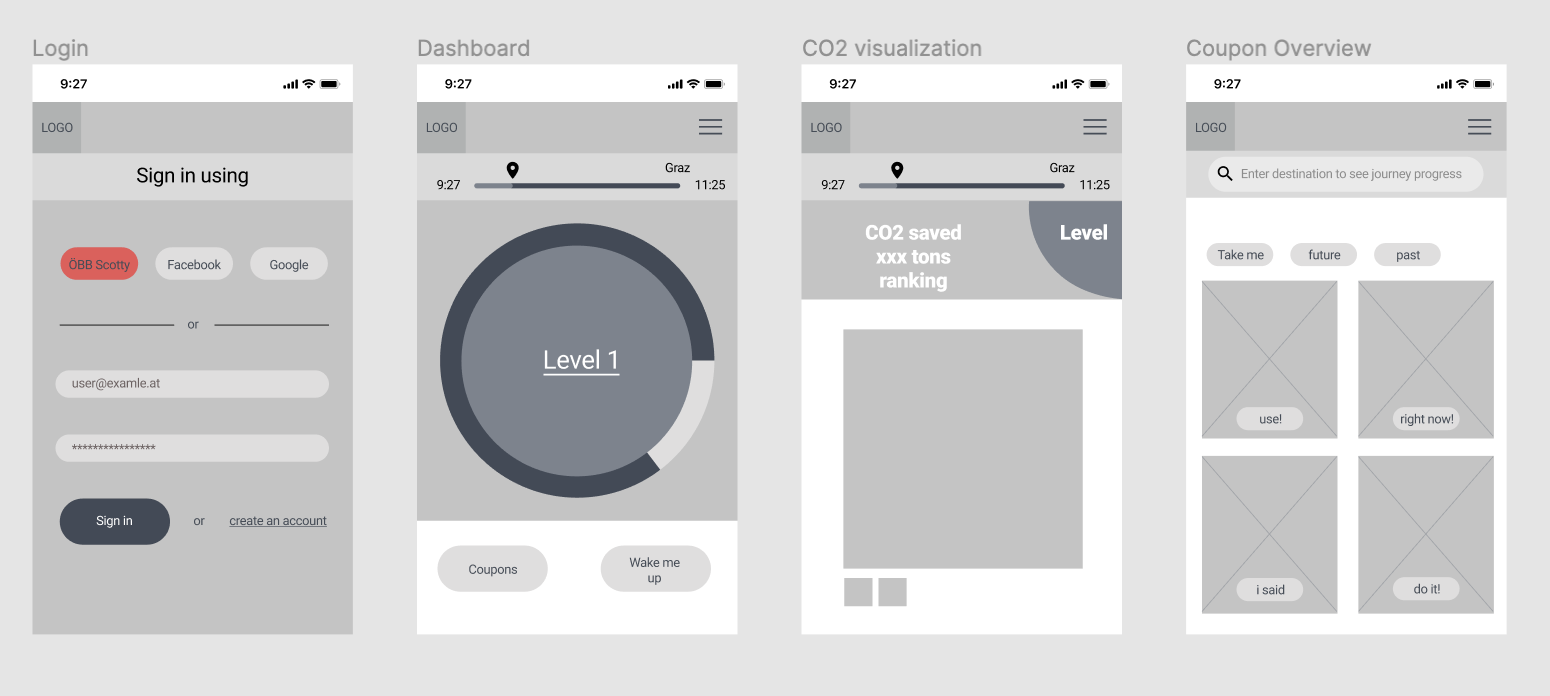
Throughout the whole Wireframing and Prototyping process we were making use of our prior created mood board on Miro. The first created Lo-fi prototype was with pen and paper. After an usability test we improved further and created a Lo-fi prototype in Figma.

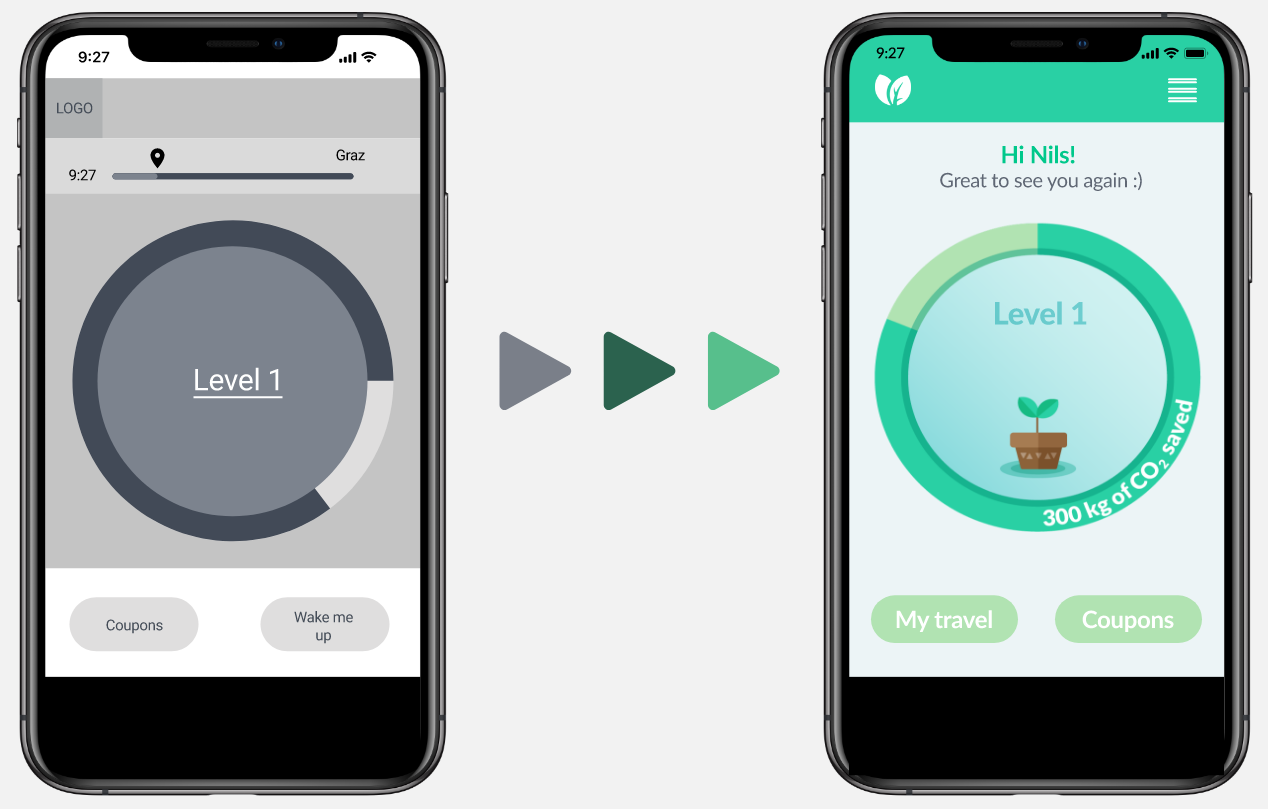
Further testing helped finalize the Hi-fi interactive prototype in Figma.

Testing and Iteration
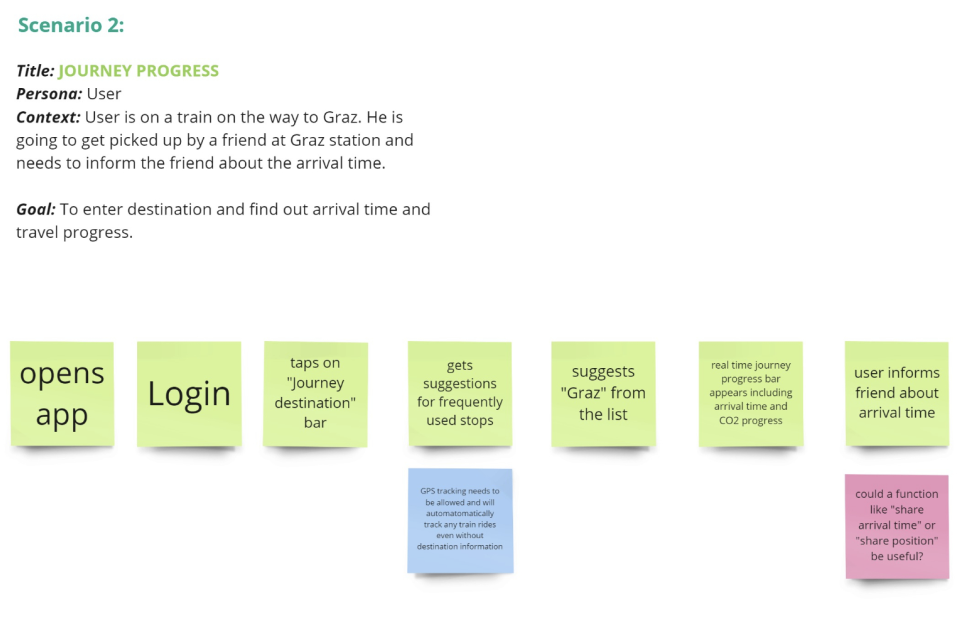
After creating an interactive Hi-Fi Prototype we went for another round of testing. We created many scenarios and tested them in person.


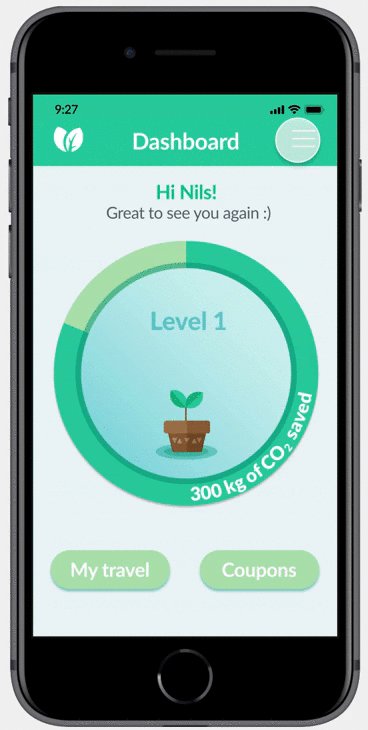
The main takeaway from the testing was to change the position of two buttons on the homepage, as 75% of users reported confusion in their specific function.
Design Solution
The final design solutions are engaging, fun, practical, informative and educational all in one. The app tracks the user's usage of environmentally friendly transport and converts the km into saved kg of CO2.
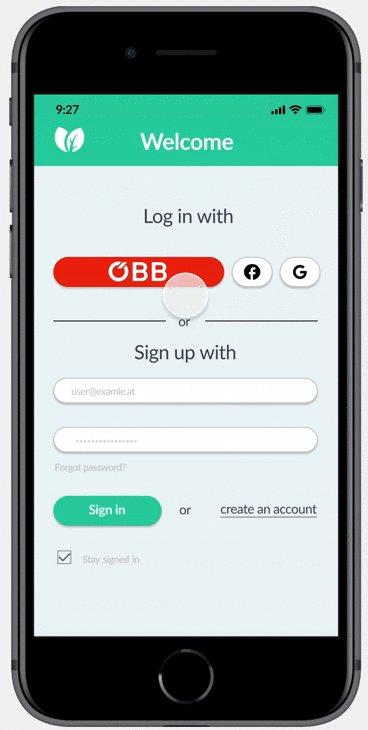
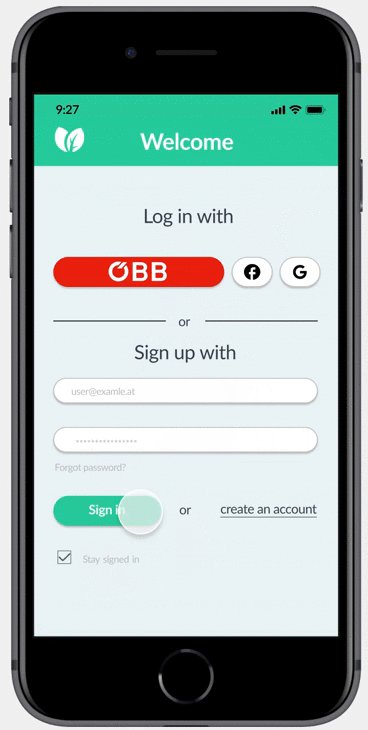
Log in / Register

Log in / Register
After the loading page, users have to log in or register for app access. Since the app is mainly designed for the Austrian rail way company ÖBB, we decided to highlight the option to register with an already exciting ÖBB account. Other options include the registration with a Facebook or Gmail account.
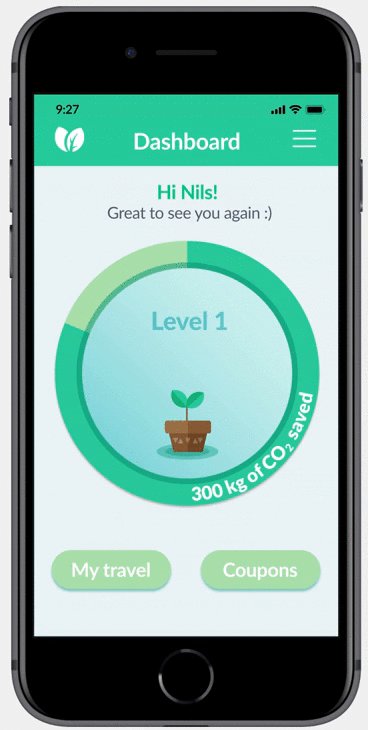
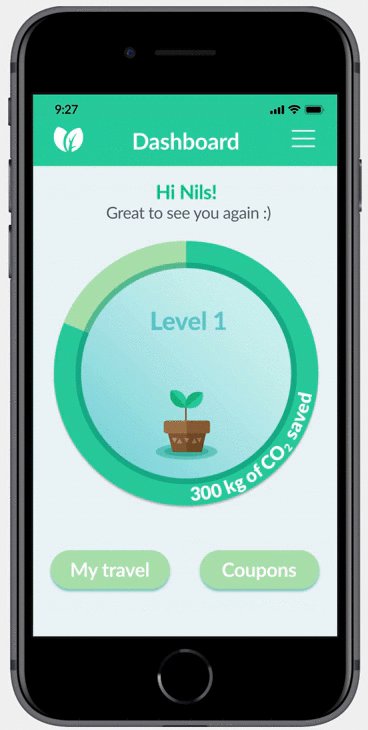
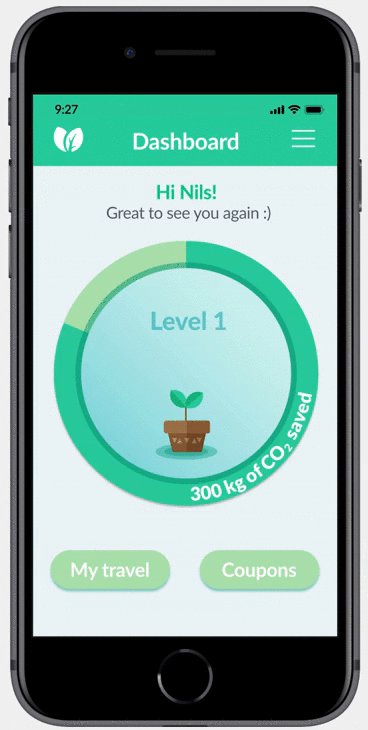
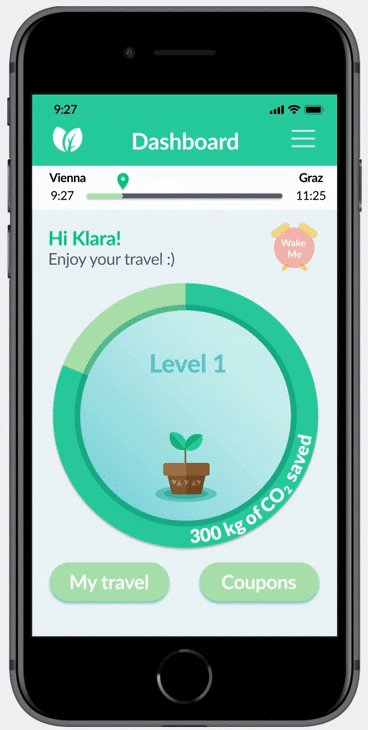
After logging in the user has access to the main dashboard. To add some personal touch, the user is welcomed with some greetings.
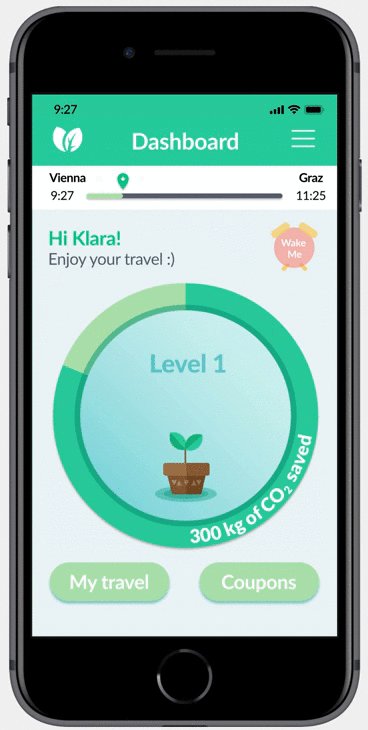
On the main dashboard the user sees his current progress of saved CO2 per kg, the current level, the progress of the user's personal living organism, a Travel button and a Coupons button.
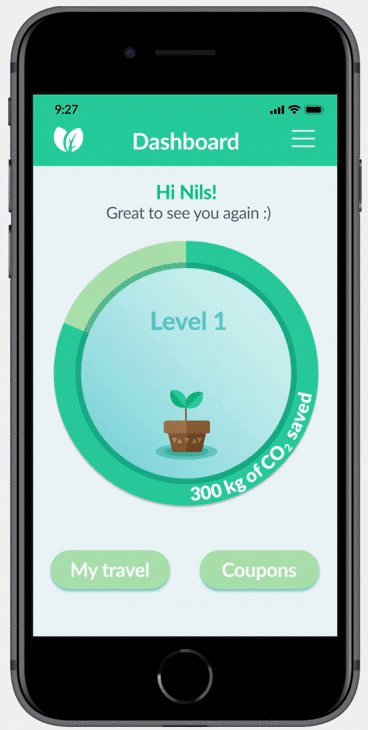
CO2 animation
CO2 animation
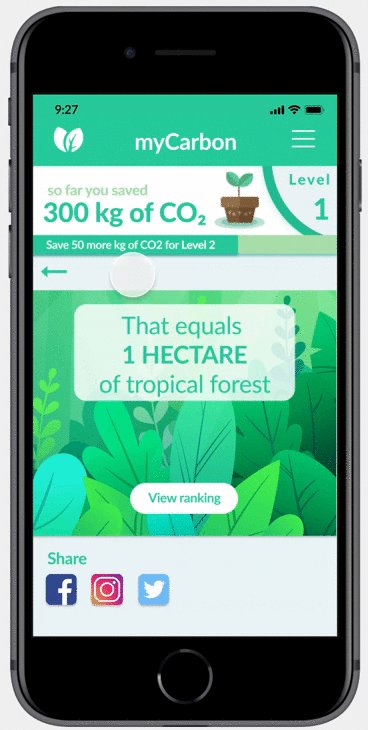
The app tracks the user's usage of environmental friendly transport and converts the tracked kilometers into saved kg of CO2.
On the dashboard the user's personal living organism grows in proportion to the user's saved kg of CO2. Once a certain number of kg of CO2 is reached the user unlocks a new level with more features.
By clicking on the personalized organism or through the menu the user can access the point and level display.
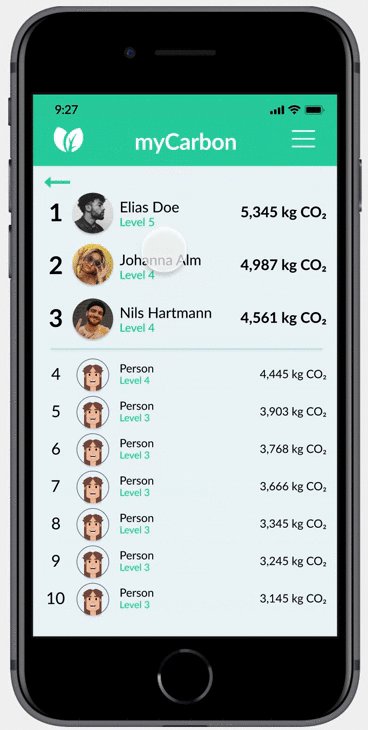
To increase the user's motivation a ranking system shows their current ranked position of users in comparison to other app users.

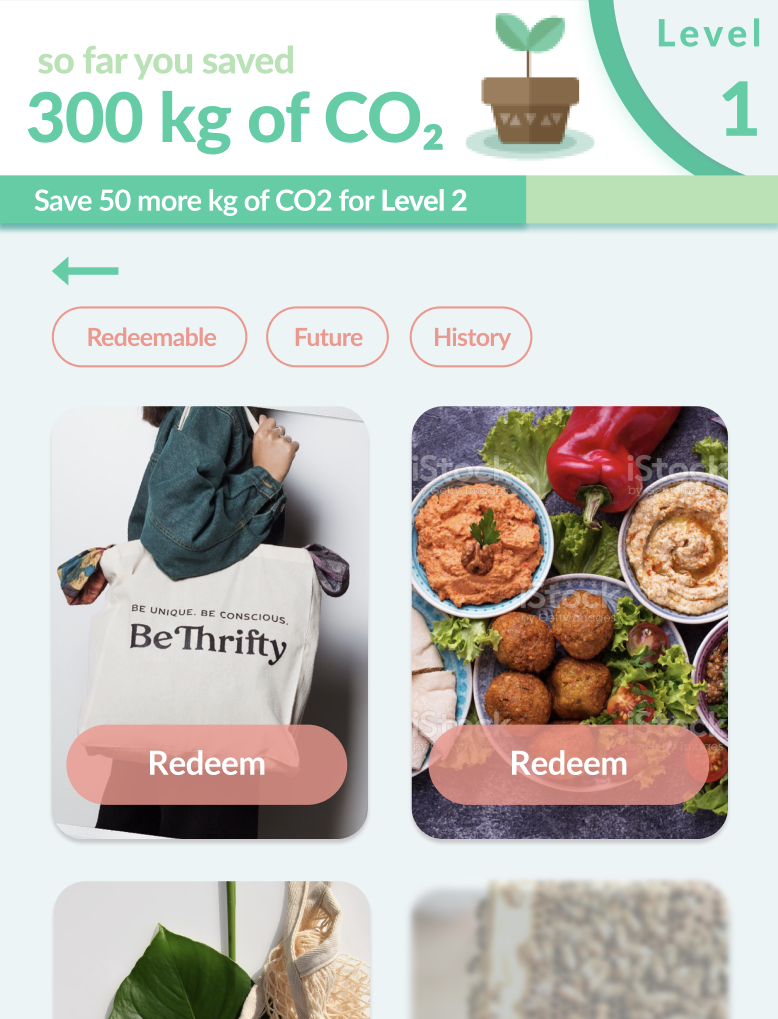
Coupons / Discounts

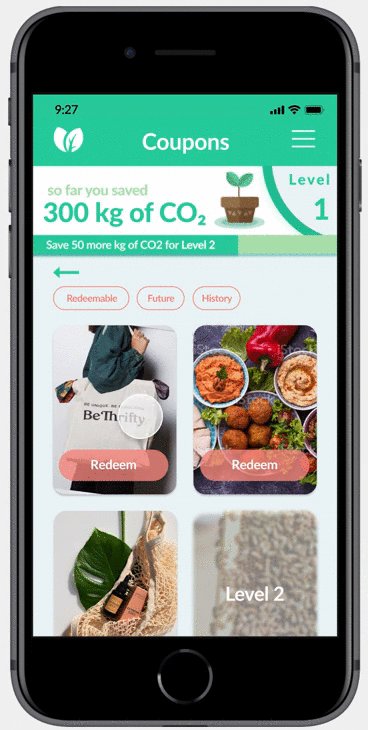
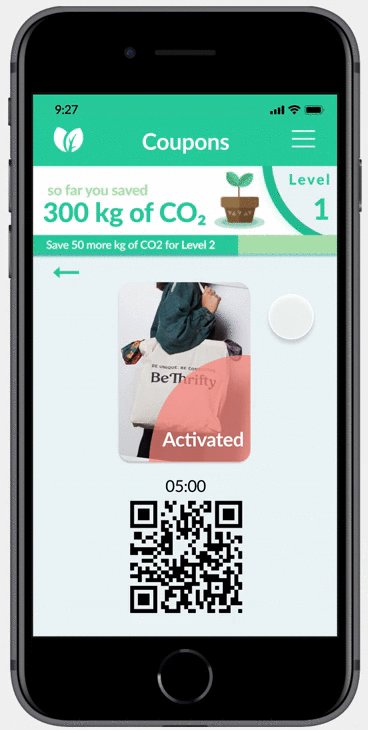
Coupons & Discounts
On the main dashboard the user can access the coupon section via the coupon button or through the menu.
For each level the user can unlock coupons and redeem them any time. Once the coupon is activated the user has 5 minutes to redeem it and then it can not be reused.
Coupons and discounts are all from cooperation with environmental friendly businesses.
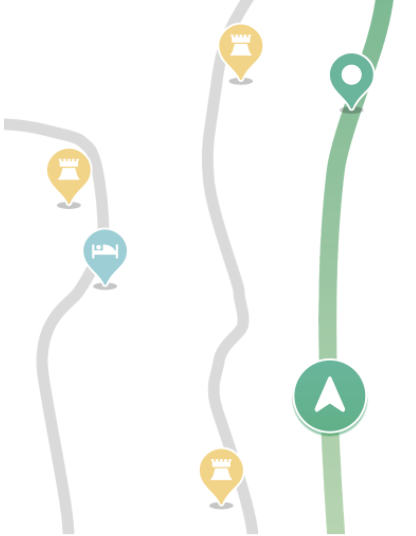
Travel information
Travel information
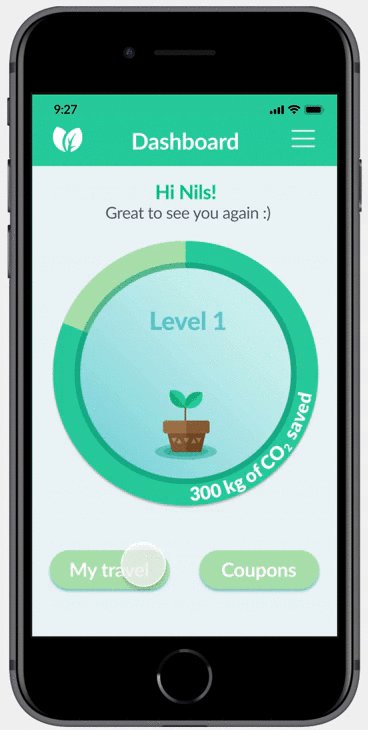
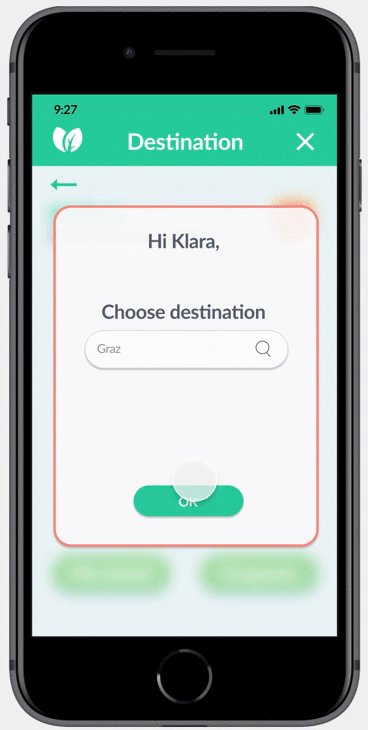
After clicking on the "My travel" button the user is asked to enter their travel destination and confirm it with the "OK" button. Now the user is presented with a map showing its current location and what interesting attractions are along the way.
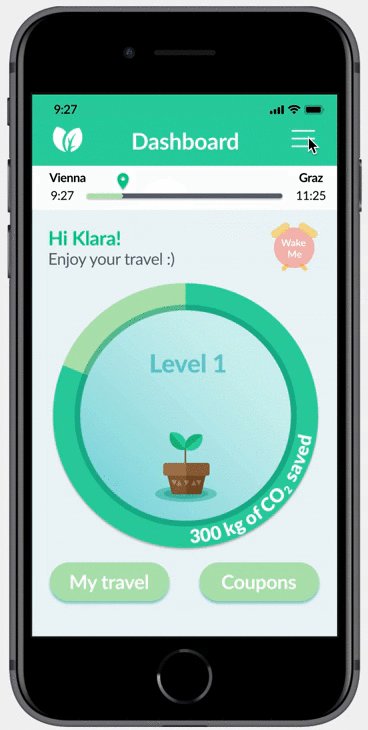
On the top a progress bar appears, showing the starting and end point of the journey, as well as its progress.
Now that the app knows the travel information of the user, the feature "Wake Me" is available on the dashboard.

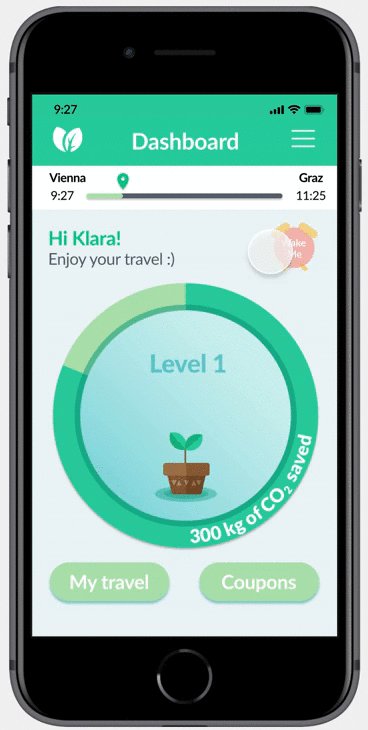
"Wake me" function

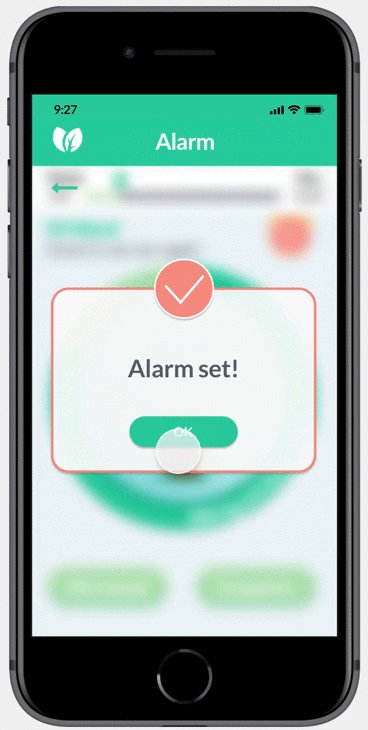
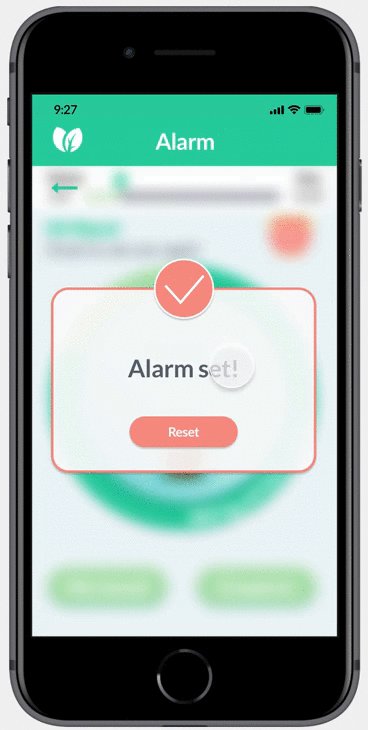
"Wake Me" function
With the "Wake Me" feature the user is able to set an alarm 5, 15 or 30 minutes before the arrival time. One click on the alarm clock icon opens the selection window to choose the wake-up time and the alarm is set.
Another click on the alarm clock icon will inform the user that the alarm is set and give the option to reset it.
Reflection
- We went through the entire design process and successfully created a new application prototype for the client. Hurray!
- Design - test - repeat. Continuous testing is essential for developing a successful product.
- Teamwork is the best! - Having open and clear conversations helped us brainstorm and increase the quality of our work.